Ongetwijfeld heb je de termen Schema Markup, schema markering of structured data wel eens voorbij zien komen. Hoewel deze begrippen veel online marketeers bekend in de oren klinken, roepen ze bij menig mens nog vraagtekens op.
Ben jij die persoon die, als deze termen benoemd worden in een gesprek, niet volledig kan meepraten? Geen zorgen. In dit artikel vertellen we je wat Schema Markup precies is en hoe je jouw SEO hiermee een boost geeft.
Om te beginnen: wat is Schema Markup precies?
Kortgezegd is Schema Markup een vorm van programmeertaal die verschillende zoekmachines helpt de content en inhoud beter te begrijpen. Door als SEO-specialist Schema Markup juist te implementeren is het mogelijk Rich Snippets te krijgen in zoekmachines als Google. Dit zorgt voor meer informatie voor de gebruiker en een betere CTR (Click Trough Rate).
Met andere woorden: een zoekmachine zoals Google doet er alles aan om webpagina’s zo goed mogelijk te begrijpen. Als wij als bezoeker op een website komen zien wij alleen de visuele elementen zoals tekst, afbeeldingen, tabellen, top 5-lijstjes, opsommingen en video’s.
Aan de achterkant van de website zien deze elementen er heel anders uit:

Schema Markup komt om de hoek kijken als we voor Google logisch willen maken wat de inhoud van de pagina is en of er een tabel, persoon, lijst met items of een product staat op de pagina. Dit kan door een stuk code toe te passen aan een pagina. En die code, dát noemen we Schema Markup.
Wat zegt Google zelf over Schema Markup?
“Google Zoeken doet er alles aan om de inhoud van een pagina te begrijpen. U kunt ons helpen door expliciete aanwijzingen over de betekenis van een pagina aan Google te verstrekken door gestructureerde gegevens op de pagina op te nemen. Structured data is een gestandaardiseerd formaat voor het verstrekken van informatie over een pagina en het classificeren van de pagina-inhoud; bijvoorbeeld op een receptenpagina, wat zijn de ingrediënten, de kooktijd en temperatuur, de calorieën, enzovoort.”
Bron: developers.google.com
Zoals Google aangeeft, kun je Schema Markup bijvoorbeeld toepassen bij recepten en duidelijk maken welke aspecten het recept bevat. Dit zijn echter niet de enige elementen die je kunt instellen met Schema Markup. Om een goed beeld te geven van de mogelijkheden, behandelen we later in dit artikel tien veelgebruikte Schema Markups.
Waarom is Schema Markup toepassen zo belangrijk voor jou als SEO-specialist?
Een zoekmachine als Google heeft als doel om een gebruiker zo snel mogelijk het beste resultaat te tonen na het stellen van een bepaalde vraag. Om dat te kunnen (blijven) doen, blijft Google zich ontwikkelen. In vergelijking met een aantal jaar geleden helpt Google je bijvoorbeeld al een stuk sneller aan het antwoord waarnaar je op zoek bent. Schema Markup speelt hierin een grote rol. Door Schema Markup is Google immers beter op de hoogte van de inhoud van een pagina en hierdoor kan het relevantere resultaten laten zien.
Waarom Schema Markup bovendien voordelig is om toe te passen:
- Dankzij Schema Markup ziet de gebruiker in één oogopslag – al op de pagina met zoekresultaten – alle relevante informatie. Hierdoor bepaalt iemand sneller of hij/zij op jouw pagina klikt of niet.
- Schema Markup biedt een meerwaarde voor Google. Dit zorgt voor een positief effect heeft op SEO-resultaten zoals de CTR (Click Through Rate).
Maar hoe ziet dit er nu precies uit?
Om een voorbeeld te geven zocht ik in Google naar een [iPhone 13 Pro Max]. De organische resultaten die ik te zien kreeg, verschillen erg van elkaar.

De tekst die MediaMarkt toont op de pagina met zoekresultaten is erg algemeen. Er is een meta-titel en meta-omschrijving te zien, maar verder geven ze weinig informatie over het toestel. Als we dit vergelijken met Belsimpel en iPhoned, dan valt op dat hier het tegenovergestelde gebeurt. Deze twee bedrijven geven bijvoorbeeld specifieke informatie over:
- De grootte van het scherm
- De prijs-kwaliteitverhouding
- Het aantal sterren
- Het aantal reviews en de gemiddelde beoordeling
- De auteur van de pagina
- De prijs
- De voorraad
Bovenstaande informatie is voor de gebruiker erg relevant. Iemand ziet hiermee meteen of de content op de webpagina aansluit bij wat hij/zij zoekt. Je bepaalt zo gemakkelijk en snel of het loont door te klikken naar de pagina. Is het product bijvoorbeeld wel of niet op voorraad? Wat is de beoordeling en hoeveel reviews zijn er geplaatst? Wat is de prijs van de iPhone? Alles is in één oogopslag te zien.
Hoe je met Schema Markup hierop invloed uitoefent: je kunt hiermee markeren welke informatie op de website van toegevoegde waarde is voor organische zoekresultaten en bepaalde zoekopdrachten. Dit neemt Google mee bij het tonen van zoekresultaten.
Hoe je Schema Markup toepast en hoe je test of het werkt, daar komen we later in dit artikel op terug. Wel nog goed om te weten voor nu: de garantie dat Google deze informatie ook daadwerkelijk toevoegt aan de organische resultaten is er niet. Hoe je getoond wordt in Google, dat is tevens afhankelijk van de techniek, autoriteit en organische posities van een website.
De verschillende typen Schema Markups en de toepasbaarheid
De kans is groot dat je ongemerkt al veel verschillende typen Schema Markups bent tegengekomen in Google. Zie bijvoorbeeld het eerder aangehaalde voorbeeld over de zoekterm “iPhone 13 Pro Max”. Alleen al met deze term kwamen zo’n zeven Schema Markups uit de zoekmachine rollen.
Dat er ontelbaar veel Schema Markups bestaan, dat kun je je nu vast voorstellen. Het zijn er zelfs zo veel, dat de website Schema.org samenwerkt met de zoekmachines Google, Bing en Yahoo. En dat is best bijzonder: een samenwerking met een website en zulke grote zoekmachines gebeurt niet zomaar.
Een overzicht van alle typen Schema Markups vind je op de website van Schema.org op de pagina “Full hierarchy”. Tien veelvoorkomende Schema Markups lichten we hieronder uit.
10 veelgebruikte Schema Markups
1. Organisatie
Organization Schema Markup verduidelijkt organisatie-informatie zoals:
- Logo
- Contactgegevens
- Locatie
- Social accounts
- Eigenaar
- Oprichting
Dit soort Schema Markups helpen gebruikers snel informatie te vinden over de organisatie. Lang zoeken in Google of op de website van de organisatie is hiermee niet nodig.
Een voorbeeld van Organization Schema Markup:

2. Artikel schema
Article Schema Markup wordt vaak gebruikt voor nieuws- en blogberichten. Aan Google maak je hiermee duidelijk dat een blog of artikel nieuwswaardig is. Dit doe je door het toevoegen van:
- De publicatiedatum en -tijdstip
- De inhoud van de titel
- Een uitgelichte afbeelding of video
Bij het gebruiken van Article Schema Markup kan je kiezen of het gaat om een artikel, blogpost, nieuwsartikel of een wetenschappelijk artikel.
Een voorbeeld van Article Schema Markup:

3. Event schema
Met Event Schema Markup biedt je gebruikers informatie over aankomende evenementen. Denk bijvoorbeeld aan concerten, webinars, trainingen, lezingen en festivals. Hiermee zorg je ervoor dat gebruikers in één oogopslag zien wat de datum is van het event, waar het event zich afspeeld en wat de prijs is.
Een voorbeeld van Event Schema Markup:

4. Product schema
Met Product Schema Markup geef je gebruikers relevante informatie over een product, om te zorgen dat ze doorklikken naar jouw pagina. Denk aan:
- De prijs
- Beoordelingen/reviews
- Voorraad
- Technische informatie
Een voorbeeld van Product Schema Markup:

5. Personen schema
Person Schema Markup is gericht op het geven van informatie over een persoon. Dit type Schema Markup toont bijvoorbeeld:
- De voor- en achternaam
- De functie
- De geboortedatum
- Het adres
- Afgeronde opleidingen
- Zijn/haar gezins- en familieleden
- Zijn/haar vermogen
Een voorbeeld van Person Schema Markup:

6. Lokale onderneming
Local Business Schema Markup is bedoeld voor lokale ondernemingen zoals een restaurant, kapper, bloemenwinkel of hovenier. Als je lokaal georiënteerd bent, is het natuurlijk erg belangrijk om in een specifieke stad of dorp in de zoekresultaten te verschijnen. Met Local Business Schema Markup zorg je ervoor dat gebruikers je locatie, adres, openingstijden en contactgegevens zien.
Een voorbeeld van Local Business Schema Markup:

7. Review
Review Schema Markup is mogelijk interessant als er op een webpagina recensies worden verzameld voor een bepaalde product of dienst. Het toepassen van Review Schema Markup zorgt ervoor dat Google deze reviews toont. Het doel hiervan is gebruikers overtuigen door te klikken naar de website.
Een voorbeeld van Review Schema Markup:

8. Recepten
Recipe Schema Markup is bedoeld om gebruikers aan relevante recepten te helpen. Door het toevoegen van Recipe Schema Markup toont Google je recepten meteen bovenaan in Google.
Een voorbeeld van Recipe Schema Markup:

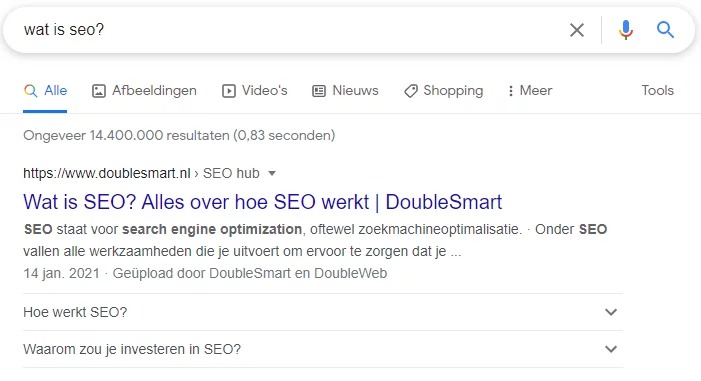
9. FAQ
FAQ Schema Markup (veelgestelde vragen) is ideaal voor FAQ-pagina’s en FAQ-secties op pagina’s. Vaak bevat een pagina al blokken met veelgestelde vragen, maar zijn deze nog niet voorzien van Schema Markup. Een quick win om relevante informatie te bieden in Google dus.
Naast dat je met deze Schema Markup informatie biedt over een bepaald onderwerp, zorgt het er ook voor dat jouw zoekresultaat meer ruimte in beslag neemt. Je drukt hiermee je online concurrenten een stukje verder naar onder op de pagina. En hierdoor zijn zij dus minder zichtbaar.
Een voorbeeld van FAQ Schema Markup:

10. Broodkruimelpad
Met Breadcrumbs Schema Markup toon je de paginastructuur/linkstructuur van de pagina in kwestie. Gebruikers zien op die manier wat de specifieke locatie is van de pagina, zodat ze makkelijker kunnen bepalen of de pagina wel of niet relevant is.
Een voorbeeld van Breadcrumbs Schema Markup:

Nu de praktijk: hoe pas je Schema Markup toe op je website?
Nu we alle voorbeelden en mogelijkheden hebben uitgelicht, kunnen we door naar de vraag die er écht toe doet: hoe pas je Schema Markup precies toe?
Tip: later in dit artikel geven we tips voor handige plug-ins die Schema Markups zelf toevoegen aan WordPress-websites!
Allereerst is het goed om te weten dat er drie verschillende soorten coderingen zijn voor Schema Markups: RDFa, Microdata en JSON-LD. Hieronder lichten we deze specifieke coderingen kort toe.
Microdata en RFDa
Deze twee type coderingen zijn vormen van semantische opmaak. Je gebruikt hierbij HTML-codes om een pagina op te bouwen met de daarbij behorende attributen. Microdata en RFDa zijn echter wel twee oude manieren om schema’s mee te schrijven. Codes opzetten is relatief lastig. Daarbij: deze coderingen zijn vatbaar voor problemen zoals het veroorzaken van een onjuiste HTML.
JSON-LD
JSON-LD is een geprefereerde methode die door veel SEO-experts gebruikt wordt. Met deze methode is schema’s opzetten erg gemakkelijk én JSON-LD is minder foutgevoelig dan de andere typen coderingen.
Google heeft een vergelijking gemaakt waarin ze de verschillen van de drie vormen coderingen tegenover elkaar zetten. Een tip voor voordat je met Schema Markups aan de slag gaat: neem deze vergelijking goed door. Zo weet je zeker dat je aan de gang gaat met het type codering dat het best werkt voor jouw website.
Over op het echte werk: Schema Markup opzetten, testen en toepassen
Stap 1: Schema Markup opzetten
Het opzetten van Schema Markup doe je gemakkelijk met de tool van Google. In onderstaand stappenplan laten we zien hoe je Schema Markup toepast op een artikel.
Klik hier voor het stappenplan
Praktische punten aan de hand van het stappenplan:
Markeren van elementen: lukt het niet om alle elementen te selecteren bij stap 7 tot 10? Geen probleem. Het is niet verplicht om alles te markeren. Hoe meer je echter kunt toevoegen, hoe beter.
Stap 2: Schema Markup testen
Na het opzetten van Schema Markup voor een artikel is het tijd om de JSON-code te gaan testen.
Klik hier voor het stappenplan
Praktische punten aan de hand van het stappenplan:
Code testen: heb je bij de laatste stap de JSON-code getest maar krijg je een waarschuwing? Achterhaal dan wat de reden is van de waarschuwing en los het probleem, zo nodig, op. Een waarschuwing is in de meeste gevallen niet per se erg, maar het geeft aan dat het beter kan.
Krijg je echter een rode waarschuwing met bijvoorbeeld: “Eén ongeldig item gedetecteerd” dan moet deze wel opgelost worden. Door te klikken op de waarschuwingen en te gaan naar “Details” zie je precies wat het probleem is en waar zich deze bevindt.
Google zegt zelf het volgende over waarschuwingen:
“Geldige items met waarschuwingen komen in aanmerking voor uitgebreide resultaten van Google Zoeken, maar hiervoor ontbreekt aanvullende informatie die kan worden weergegeven. Meer informatie”
Stap 3: Schema Markup toevoegen aan de website
Hoe je Schema Markup toepast, dat kan per website verschillen. Wat er exact nodig is, dat hangt dus af van het CMS of de editor. Het is in ieder geval belangrijk dat je de JSON-code toevoegt aan de website. Kom je er zelf niet uit? Dan is het altijd aan te raden om contact op te nemen met de websitebouwer. Deze weet vast raad met een mooi stuk JSON-code ;).
Geen zin om zelf Schema Markup toe te voegen? WordPress-eigenaren: We got you!
Yoast SEO
Zelf aan de slag gaan met Schema Markup kan tijdrovend zijn en het is niet altijd even makkelijk. Gelukkig zijn er plug-ins die het opzetten van Schema Markups een stuk makkelijker maken. Yoast SEO bijvoorbeeld. Deze plug-in is in staat om automatisch Schema Markups toe te voegen. De juiste gestructureerde data verschijnt vanzelf én Yoast SEO voorziet je van opties om je site te voorzien met extra gestructureerde data.
RankMath
De plug-in waarmee wij zelf werken is RankMath. Deze is vergelijkbaar met Yoast SEO, maar dan is het net wat geavanceerder. Met deze plug-in voeg je bijvoorbeeld niet alleen automatisch Schema Markups toe aan pagina’s. Ook kun je custom Schema Markups opzetten en opslaan als template.
Wel goed om te weten is: met de gratis versie van RankMath kun je slechts één Schema Markup per pagina toevoegen. De pro versie heeft geen limiet. Meer informatie over de mogelijkheden van deze plug-in vind je op de website van RankMath.
Andere handige hulpmiddelen voor Schema Markup
Handleiding vanuit Google om Schema Markup te begrijpen
Google heeft zelf een handleiding gemaakt met informatie over hoe Schema Markup werkt, wat de verschillende Schema Markups zijn en welke formats er bestaan. Dit is handig om door te nemen voordat je aan de slag gaat.
Nieuwste ontwikkelingen op het gebied van Schema Markup
Schema.org blijft zelf ook doorontwikkelen en regelmatig verandert er iets voor Schema Markup. Met deze site blijf je altijd op de hoogte van de nieuwste ontwikkelingen.
Schema Markup Generator van TechnicalSEO
Naast de Schema Markup van Google, is er een Markup generator van TechnicalSEO.com. Ook hier zet je handmatig Schema Markups op voor bijvoorbeeld:
- Artikelen
- Breadcrumbs
- Evenementen
- FAQ-pagina’s
- Producten
Hulp nodig bij het boosten van je SEO met Schema Markup?
We hopen natuurlijk dat je aan de hand van dit blog weet wat Schema Markup is, wat het belang ervan is en hoe je het zelf kunt toepassen. Kom je er toch niet helemaal uit? Geen probleem. Onze SEO-specialisten weten als geen ander hoe ze Schema Markup kunnen inzetten voor jouw website of webshop. Neem voor advies of vragen vrijblijvend contact met ons op.